Break from Physics
After four consecutive posts about waves, I thought it would nice to write this post as a chill, relaxing break from physics. About two weeks ago, I attended Global Game Jam 2018 with some of my pals, during which we worked to build a game from scratch in 48 hours. In this post, I will be describing my experience and what I learned during the weekend.
What is Global Game Jam
Global Game Jam is an annual event that takes place around the world during a weekend. Teams of game developers work towards creating a game with a theme defined at the start of the weekend. It's a hackathon focused on game development! The cool thing is knowing that you're participating in this event in which thousands of other people around the world are also taking part.
There's usually a location nearby where the jam is hosted, and if not, anyone can apply to host one. For us in Glasgow, it was hosted in Glasgow Caledonian University.
In typical hackathon fashion, pizza is usually served, which is just another reason to attend!
Motivation to attend
If you've read some of my previous posts (particularly my journey through programming post), you'll know that one of the earliest inspirations for me to learn programming and go into computer science was video games (if not the main motivation). I really just wanted to make video games when I was younger. And, indeed, over the course of the past 5 years, I released a bunch of iOS games to the App Store that I independently (for most of them) developed. If you're interested, you can read about them on the projects page.
So for someone like me, who loves building video games, it was a great opportunity to take some time off university work and just do something purely fun over a weekend.
We had actually registered to attend the event about two months before the time. I had completely forgotten about that as the event got closer, but luckily, when the original team former, Dasha, reminded us about it, I was still free that weekend.
Our Team
Let's meet the team!

From the left: Peter, Yasmin, Dasha, myself, Iain and Noel.
Throughout the weekend, Peter was responsible for creating the music and audio effects for the game; he used LMMS to do this. He also conributed to level design.
Yasmin was the only member of our team who doesn't do computer science and has little coding experience. She's a chemist with a passion for art and graphics design. She made all the sprites and art assets that we needed during the event. She used Aseprite for this.
The rest of us collectively worked on the code for the game. Iain and Dasha did most of the game elements' behaviour, while Noel and I primarily worked on level design. Noel also contributed to the art assets of the game.
Announcement of the theme and picking a game idea
As mentioned above, the theme is announced just at the start of the weekend on Friday evening during the keynote, and it's usually accompanied by a motivational video to get everyone excited and hyped up for the event. The theme is uncovered just at the end of the video. If you're interested, you can watch this year's video here.
The theme for this year was...
Transmission!
This was accompanied by scenes of radio towers, satelites, aeroplanes, networks, viruses, neurons, sonar, light, vocals, cars and more! Plenty of things to choose from and be inspired by to think of a game idea.
Brainstorming
The brainstorming process started amongst ourselves shortly after the keynote and ideas were flying everywhere.
We had ideas like having the player play the role of a network protocol where they recieve packages of information with headers about where the package belongs, and the player has to make sure packages go where they should. A similar idea involved the player being a postman. Others included an email system game, a train conducter, an alien that needs to get home and a car box.
Eventually, we decided on having the player being a file virus and they would have to navigate through the file system, which is visualised by maze branches. They would have to find files that contain sensitive information, unlock encrypted folders, go through firewalls and avoid antiviruses. The idea was that the player had to transmit themselves all over the network.
Developing the game
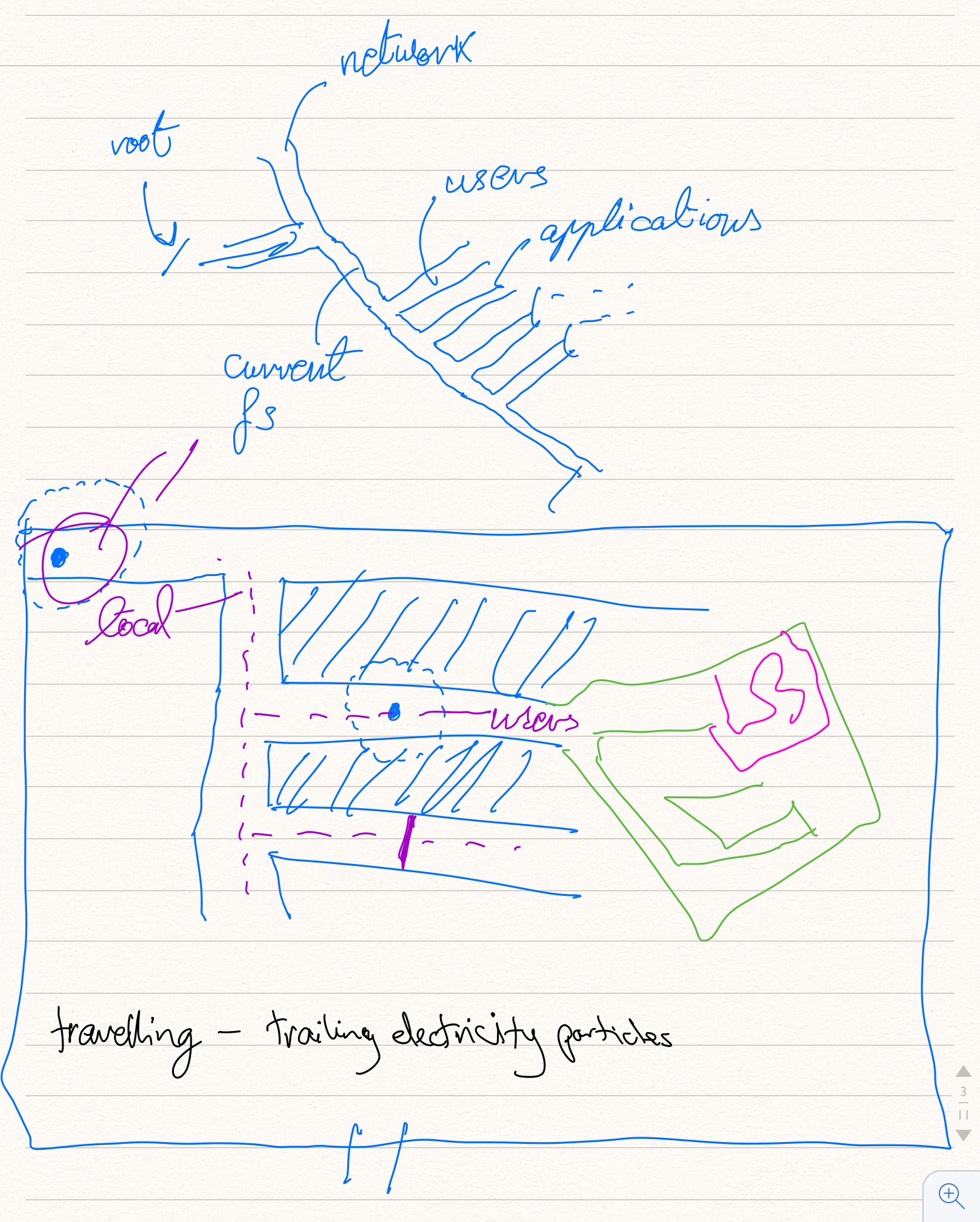
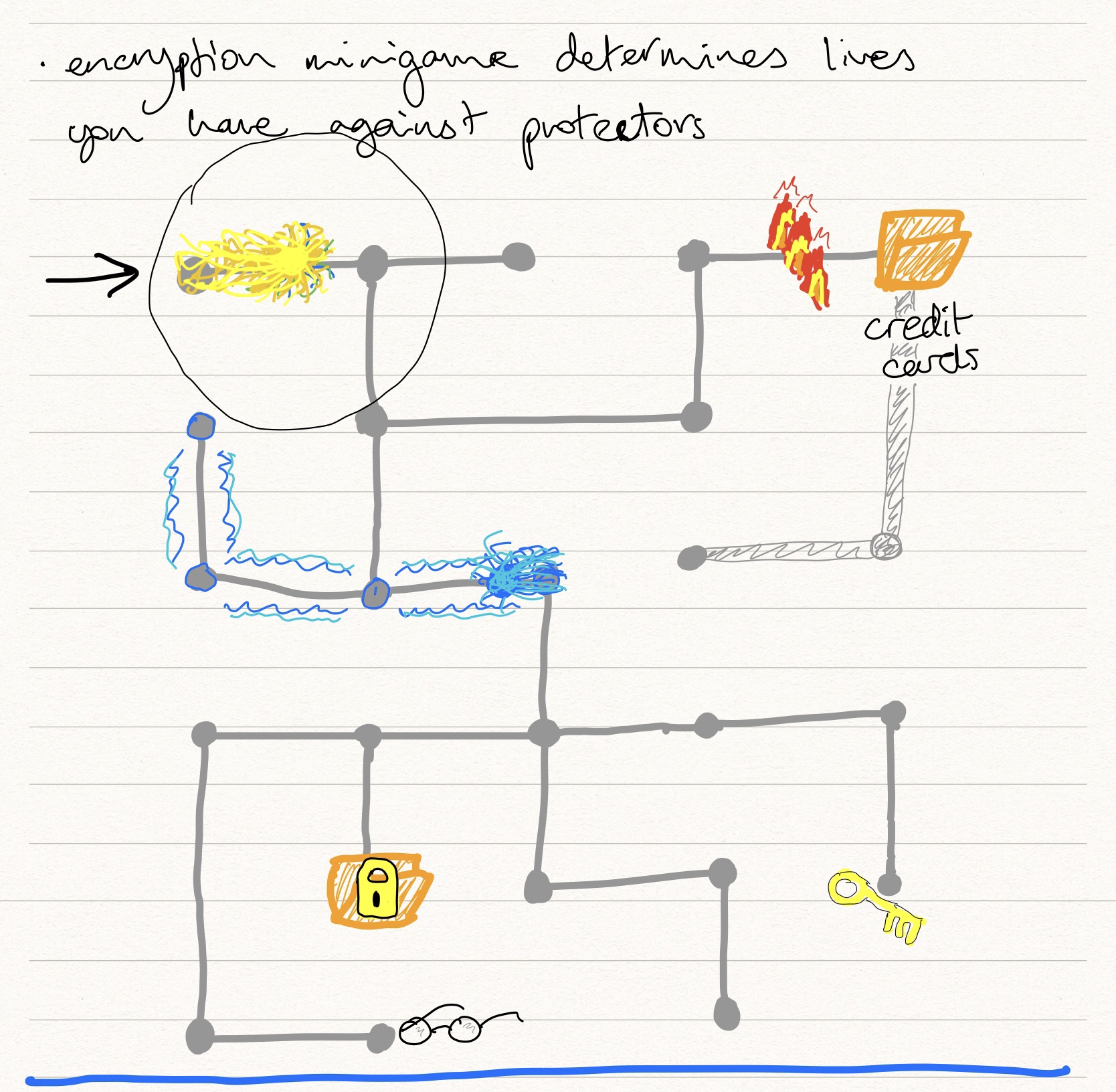
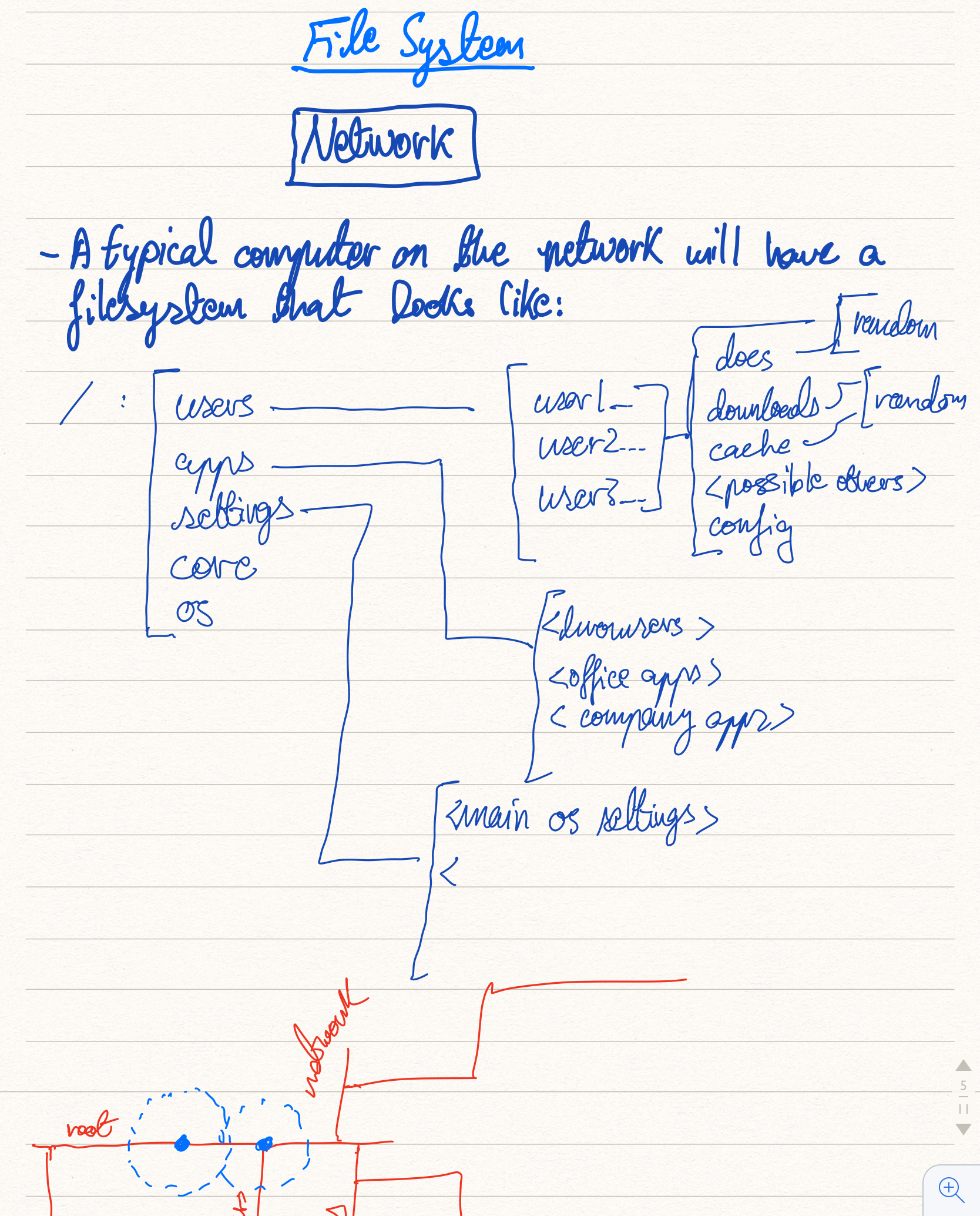
We got started on the Friday evening planning the game and ironing out details. We came up with the name Operation: Wire for the game. First off, we had to agree on how the levels will look and all the different game elements we're going to need. Each level would represent a computer on the network with the different pathways representing folders on the computer. The levels would require the virus to enter a computer, find sensitive files then escape back to the network, with the exception that the first level would just be the virus trying to leave the first computer and find its way back to the network. Here are some early sketches and game design concepts from the planning process:



Planning for the game.
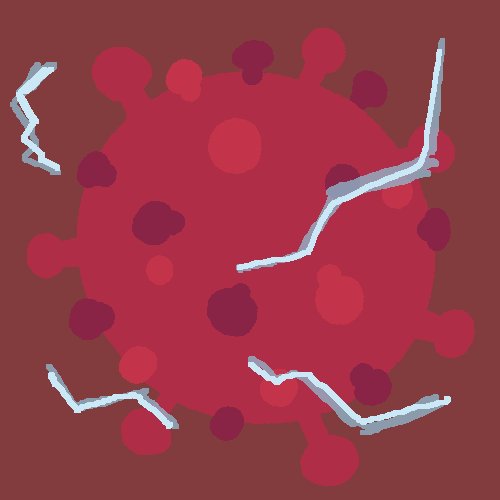
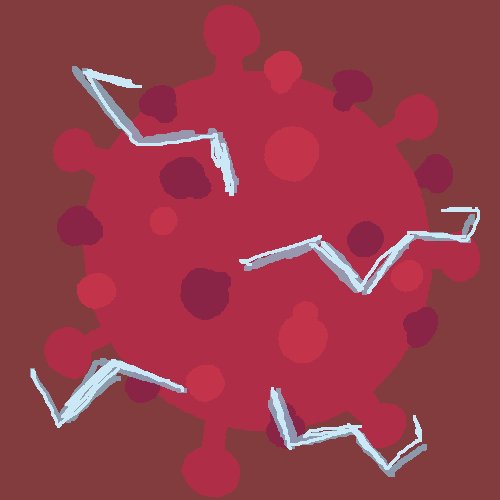
Work on the game was started and quite quickly that evening, the virus was born:

The virus from Operation: Wire.
Soon enough we also had antivirus, firewalls and hearts ready to go:



Other game assets. GIFs from Yasmin's blog.
Unity
We decided to use Unity to make the game. This is important to me because I had never used Unity before, and it would come to be the main thing I take away from the game jam.
Soon enough, I had downloaded Unity, created an account and a project for our game and pushed it to our team repo. Now I had to start getting familiar with it. Luckily, most of our team members had some experience with Unity from before so I could always ask them for help. I also already had plenty of game development experience and most of the concepts are the same. Iain and Dasha helped me get to grips initially with using the scene editor, adding components and writing scripts.
I recognised Unity's Entity-Component pattern from other similar systems (Apple's GameplayKit, mainly) and I quite enjoyed it actually. Game scenes are made from enitities (the properties of which can be saved and used later, as prefabs), and entities have components which define some generic behaviour for any entity they're added to.

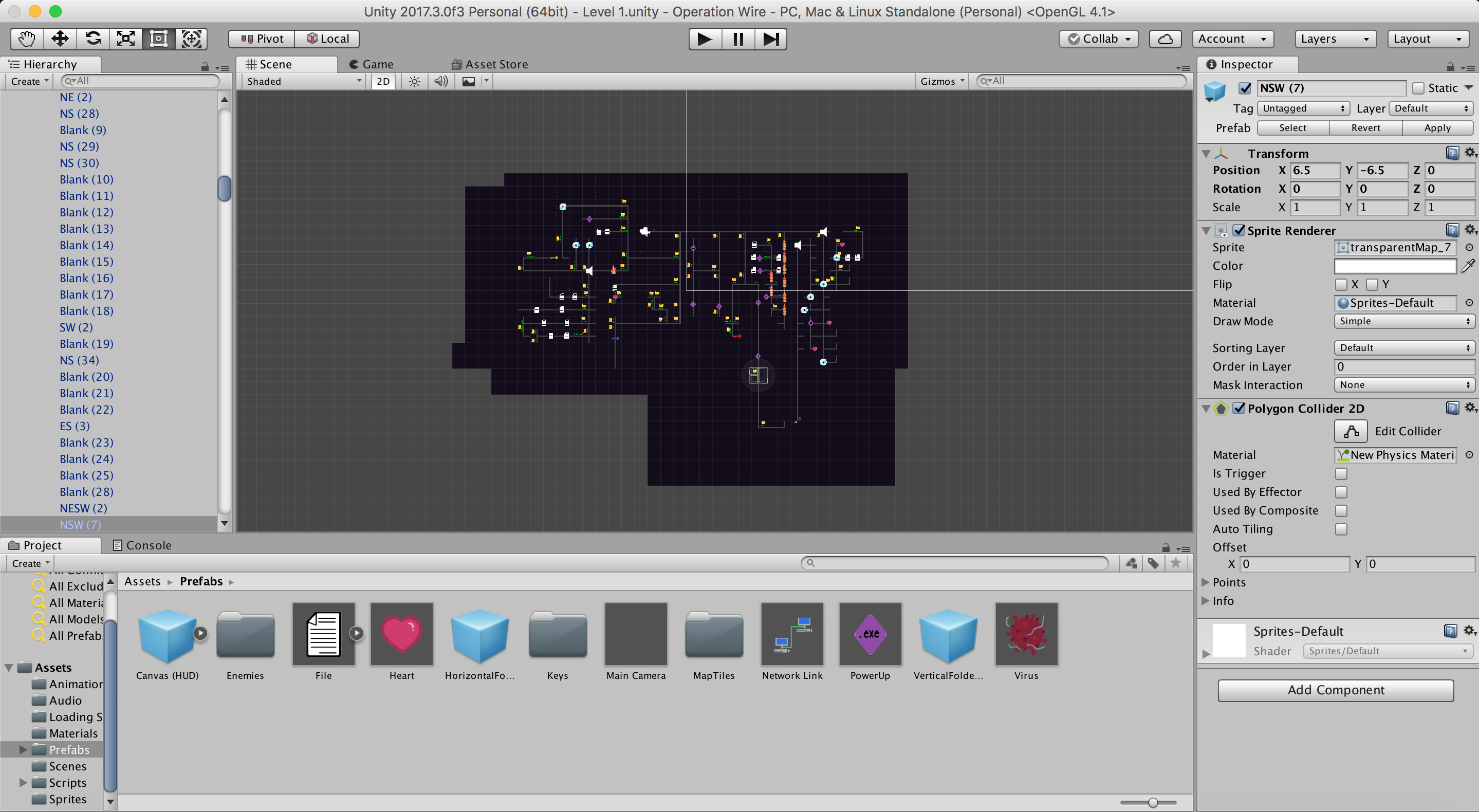
Using Unity.
Scripting was also quite intiuitive. Typical game loop functions such as update() are available to any behaviour and using GameObjects was also easy enough and well documented. It was also quite good to use C# again, as it was the very first programming language I learned and I hadn't used it in years.
This initial experience with Unity was really my main take away from the weekend, and I think I will be delving more into Unity making other small games over the next few months.
Using Git in a 6-person team
Git and GitHub naturally proved to be essential tools during the development of the game. This experience yet again showed me how productive using Git for version control during a project like this can be. I think this project had the most branches out of any of the projects I contributed to. I took away a lot about using branches effectively as well as about merging and merge requests. Feel free to have a look at the repo here.
Saturday evening detour
During the same weekend, on the Saturday evening, the Glasgow University Tech Society (of which I am part) was hosting an AI Gaming Mini-hack event. This is an event that many universities around the world take part in at the same time. The idea is that each participant writes a bot that can play a particular game (something like Battleships) or come up with a solution for a common problem (like the travelling salesman), the latter of which was the theme for the evening. The participant's bot can compete against other bots or against the house bot and at the end, the bot with the highest score wins. You can learn more about this on the AI Gaming website.
This lasted roughly 4 hours. I attended, but did not personally participate as I wanted to keep working on the game (which totally happened, by the way!). We all attended, with the exception of Yasmin and Peter. Iain and Noel participated.
It was also a good excuse for me to go home and just relax for a bit before heading back to Caledonian for the Saturday night.
Saturday night progress
Work resumed on the game after the Mini-hack, and by the Saturday night, we had a good number of game elements good to go, including graphics and sounds. This video demonstrates part of this:
Sunday morning and finishing up
Everyone who had gone home on Saturday night came back the next morning ready to put the finishing touches on the game. This was mainly about stitching all the levels together and creating a HUD. There was a bit of panic starting to take place by the last few hours, which is normal, but we were quite happy with our final product and it was worth it, I think!
Have a look at these final version screenshots for this:
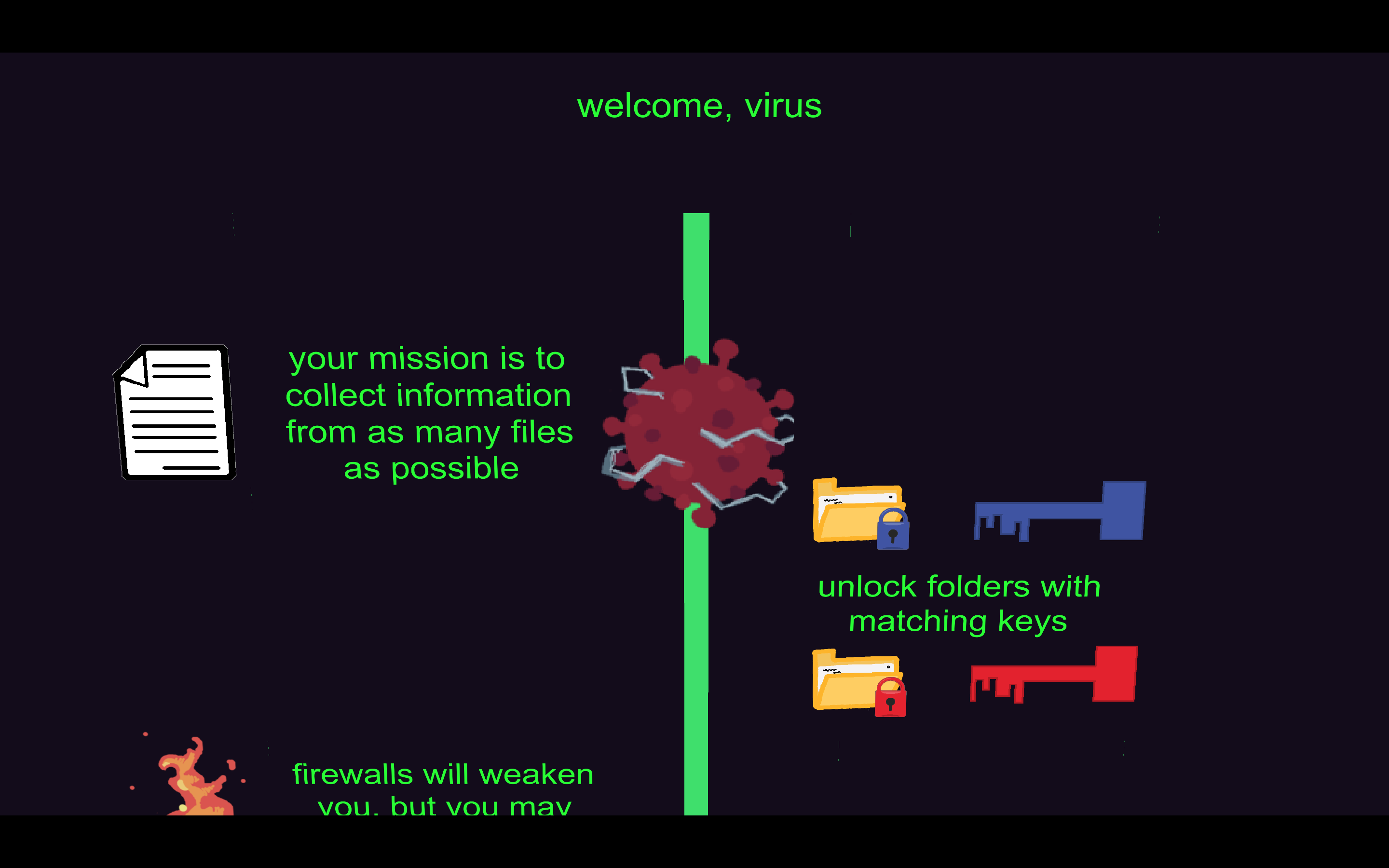
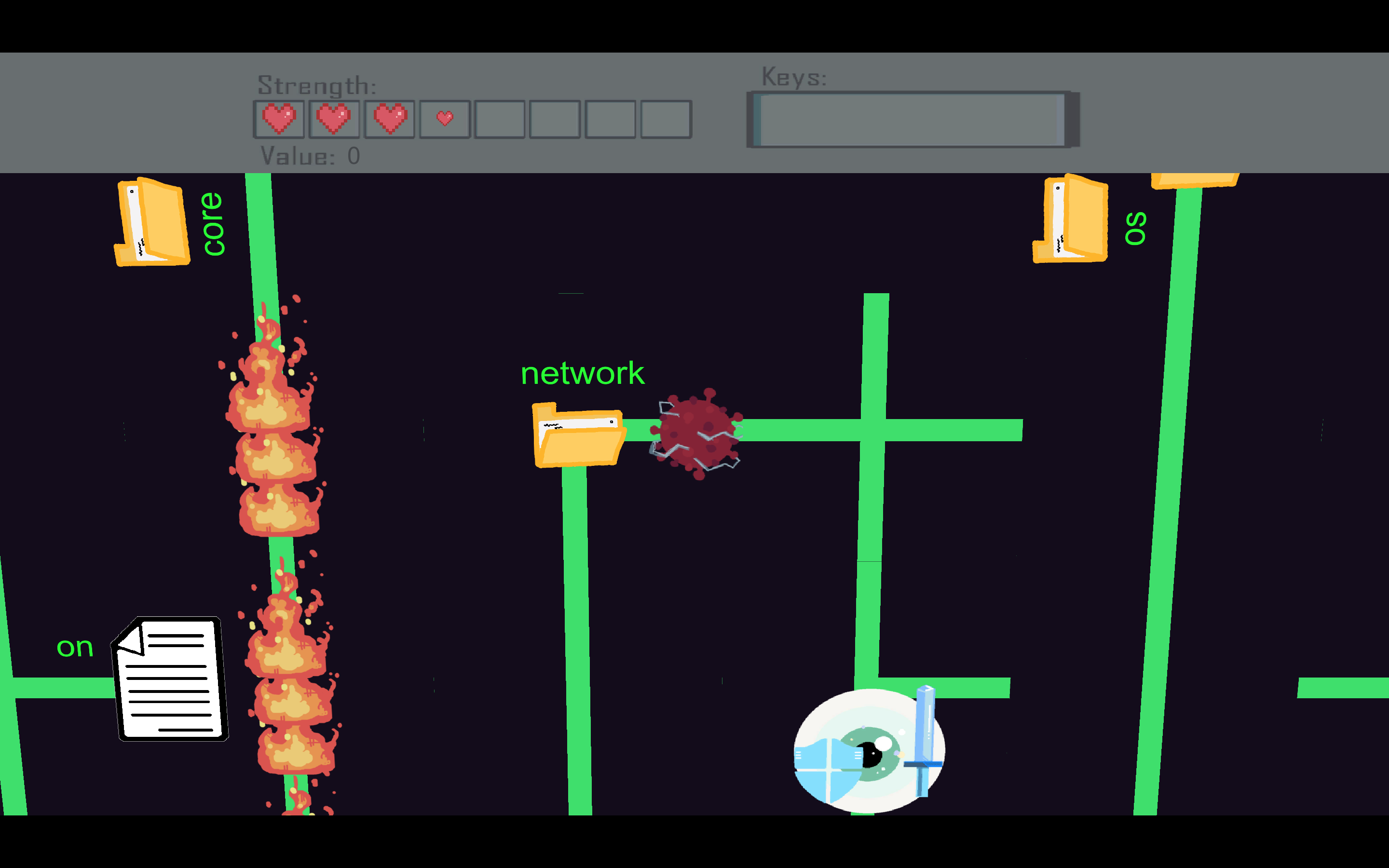
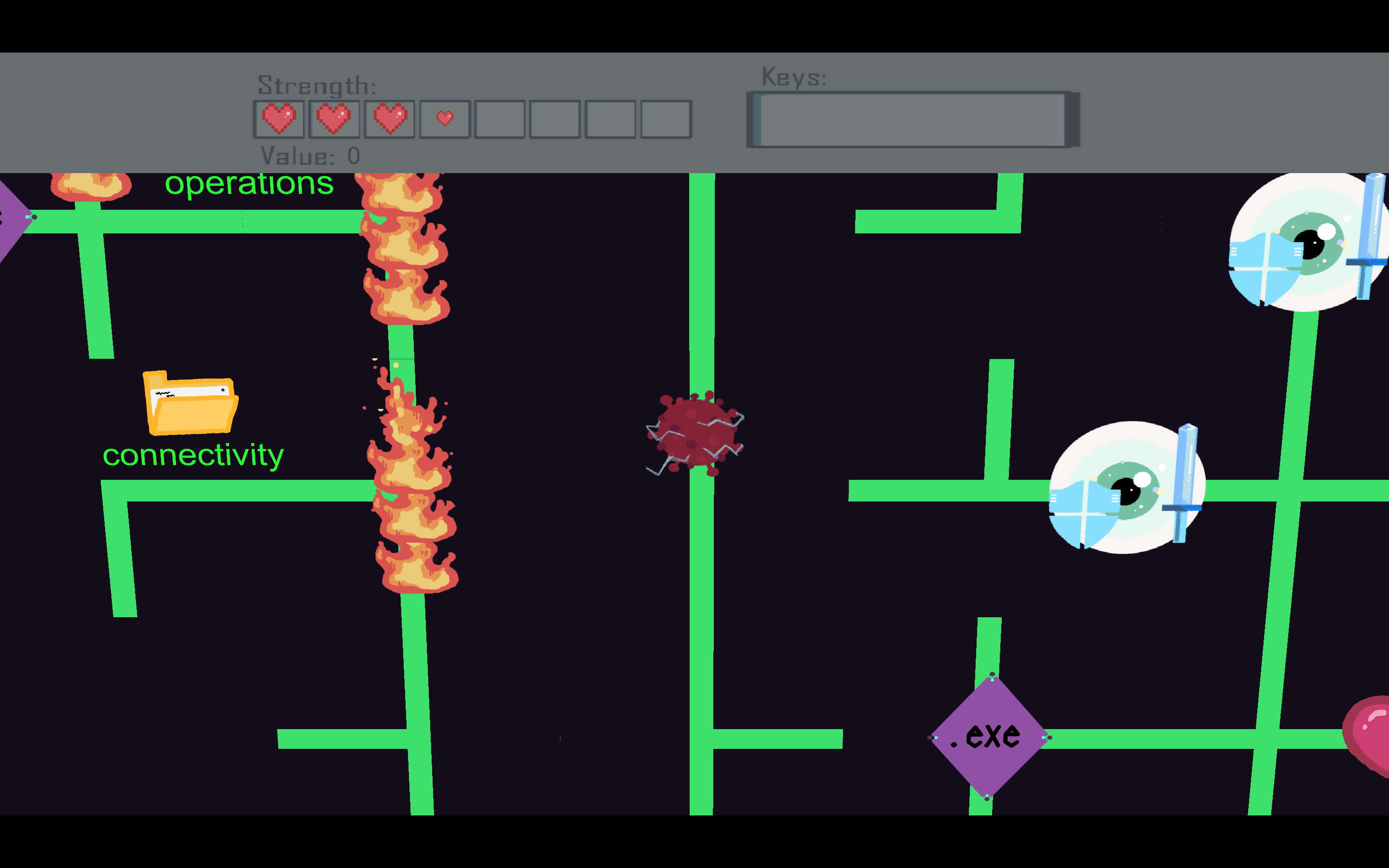
Screenshots of Operation: Wire.
We also had a splash screen ready for the main menu:

Menu screen.
Playing the Game
The coding period came to an end on the Sunday afternoon and it was time for everyone to play other teams' games.
Other participants seemed to enjoy our game (for the most part), but ironically it turned out that the first level (which was meant to act as an introduction) was a bit too difficult.
Feel free to try out the game! You can find it on Dasha's Itch and you should be able to run it on your browser, here:
Do let me know if you manage to get through the first level (comments below).
A notable mention: Touché
We played a bunch of other teams' games and one stood out quite clear for me: Touché. I won't go into much detail about the game here but you can check it out and play it through the Global Game Jam website. This game is a great example of the amount of creativity and amazing ideas that these events bring out! Oh, and it won in pretty much every category.
Conclusions
As mentioned above, I mainly enjoyed learning about Unity and using Git in more depth than I usually do. It was also quite thrilling for me to just be making a video game again, which I hadn't done in quite a while!
I asked the rest of my team about what they enjoyed and mainly took away from the weekend. They mainly enjoyed coming up with the game idea together, putting together the game piece by piece, learning more about Unity and fixing problems together. Oh, and the pizza of course!
Closing Remarks
I hope you enjoyed reading about our experience attending Global Game Jam 2018. This is the first time I write a blog article of this type, so please do let me know what you think and if you'd like to see more articles of the same type.
Finally, I'd like to thank my friends who took part in the game jam with me. It wouldn't have been the same without you guys!

Thanks for reading!